The headline on this story: "Accused Chester Twp. Rapist Detained," should have been "Accused Chester Twp. Rapist Detained, Finally."
With the spate of sex cases that our DAs office has lost in the last several months, here's hoping they have all their ducks in a row on this one.
Friday, October 30, 2009
Young Finkelstein
At Dolan's Bar they won't to some things for World Series tickets. My print column is up.
Thursday, October 29, 2009
Big Homer Index: Mora, Blair and Hammonds
It's the offseason so it's the return of the Big Homer Index! What is the Big Homer Index (BHI)? Look here.
Melvin Mora - 158 Oriole Career Home Runs
Now that we can look back lovingly on Melvin Mora's career, I figured it was time to put him through the BHI prism to see how he stacks up. The answer is...pretty well.
Mora hit nearly 25% of his homers with the O's down by 4 or more runs but 41% were Go Ahead homers and he had a couple walk-offs as well. While the "garbage homer" score is high, he had enough heroics to finish with a respectable middle-of-the-pack BHI.
BHI - 238
Paul Blair - 126 Oriole Career Home Runs
Known more for his glove during his Oriole career, Blair delivered his fair share of pop with the bat. Even though lead-off types tend to get penalized by my formula, Blair acquits himself well in terms of BHI. Even with zero walk-off homers, Blair boosted his score with 51 Go Ahead shots and a very low percentage of homers during "garbage time". He finishes on the good side of 250 which puts him well above average.
BHI - 255
Jefferey Hammonds - 51 Oriole Career Home Runs
Hammonds was a disappointment to Oriole fans on so many levels and as it turns out, he wasn't even clutch. A whopping 37% of his Oriole homers came during "garbage time". A lone walk-off blast against Oakland in 1994 is the only thig that keeps his BHI from being sub-zero. His profile is classic stat-padder.
BHI - 109
BHI Leaders - Oriole Career
Brooks Robinson - 495
Eddie Murray - 469
Rafael Palmiero - 469
Mickey Tettleton - 444
Tony Batista - 406
John Lowenstein - 393
Boog Powell - 341
Mike Devereaux - 333
Jim Gentile - 274
Larry Sheets - 266
Paul Blair - 255
Albert Belle - 240
Chris Hoiles - 240
Melvin Mora - 238
Roberto Alomar - 230
Doug Decinces - 225
Brian Roberts - 224
Miguel Tejada - 218
Cal Ripken - 197
Brady Anderson - 138
Rick Dempsey - 136
Kevin Millar - 117
Jeffrey Hammonds - 109
Jay Gibbons - 42
Jeff Conine - 5
B. J. Surhoff - -64
Melvin Mora - 158 Oriole Career Home Runs
Now that we can look back lovingly on Melvin Mora's career, I figured it was time to put him through the BHI prism to see how he stacks up. The answer is...pretty well.
Mora hit nearly 25% of his homers with the O's down by 4 or more runs but 41% were Go Ahead homers and he had a couple walk-offs as well. While the "garbage homer" score is high, he had enough heroics to finish with a respectable middle-of-the-pack BHI.
BHI - 238
Paul Blair - 126 Oriole Career Home Runs
Known more for his glove during his Oriole career, Blair delivered his fair share of pop with the bat. Even though lead-off types tend to get penalized by my formula, Blair acquits himself well in terms of BHI. Even with zero walk-off homers, Blair boosted his score with 51 Go Ahead shots and a very low percentage of homers during "garbage time". He finishes on the good side of 250 which puts him well above average.
BHI - 255
Jefferey Hammonds - 51 Oriole Career Home Runs
Hammonds was a disappointment to Oriole fans on so many levels and as it turns out, he wasn't even clutch. A whopping 37% of his Oriole homers came during "garbage time". A lone walk-off blast against Oakland in 1994 is the only thig that keeps his BHI from being sub-zero. His profile is classic stat-padder.
BHI - 109
BHI Leaders - Oriole Career
Brooks Robinson - 495
Eddie Murray - 469
Rafael Palmiero - 469
Mickey Tettleton - 444
Tony Batista - 406
John Lowenstein - 393
Boog Powell - 341
Mike Devereaux - 333
Jim Gentile - 274
Larry Sheets - 266
Paul Blair - 255
Albert Belle - 240
Chris Hoiles - 240
Melvin Mora - 238
Roberto Alomar - 230
Doug Decinces - 225
Brian Roberts - 224
Miguel Tejada - 218
Cal Ripken - 197
Brady Anderson - 138
Rick Dempsey - 136
Kevin Millar - 117
Jeffrey Hammonds - 109
Jay Gibbons - 42
Jeff Conine - 5
B. J. Surhoff - -64
Wednesday, October 28, 2009
Blogger Template | sGallery Grunge Style
Hi friends as its fast i am releasing my another blogger template and this time a gallery one.As i have seen many high quality gallery templates are being released by many bloggers, so i thought why not design a gallery template too, as i have not yet designed any gallery theme for you.But don't worry a premium gallery template of mine is under designing which i will release later after its completion.So for now you can use this sgallery blogger template,which is also of high quality.As my first impression of seeing it at wordpress was simple and beauty and third one very easy conversion to blogger.As i have only changed few codes of blogger html including colors and images and added gallery hack.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

Features Of sGallery Blogger Template
- Gallery Style
- Blogger Avatars Installed
- Fixed Width Template
- Right Sidebar
- Compatible With Mozilla, Chrome and IE7
- Show Of Your Favourite Photos
- Support All Blogger Features
- Top Comment Bubble
sGallery Template Installation
- Changing Thumbnail
I have added one extra feature in it.As some bloggers have no images in previous blogger posts and when they install template the text seems to appear in place of images and template looks bad.So i have added one image in hack so that it will show up automatically for all your posts which do not contain images.
The image link is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixhBmTRI_ZY4ZPkGkWe-Vmqx1WxGYYKAvAJDZtVkuVb4VhQwDheZU-rNJpdvbOKrnkAXMFeVC8RWyUvfCwVOanuVC1sg-qGlT6DkEudda0JsM_6cSwt3ycJvx1ed60NpRAEZ9mqg9nJ6M_/s400/nothumb.jpg
You can find it in codes and change it with any other image if you dont like this image.You can test it by doing post with only text,this image will show up for it in that post.
Donate If You Like The Work
If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
Blogger Template | sGallery Grunge Style
Hi friends as its fast i am releasing my another blogger template and this time a gallery one.As i have seen many high quality gallery templates are being released by many bloggers, so i thought why not design a gallery template too, as i have not yet designed any gallery theme for you.But don't worry a premium gallery template of mine is under designing which i will release later after its completion.So for now you can use this sgallery blogger template,which is also of high quality.As my first impression of seeing it at wordpress was simple and beauty and third one very easy conversion to blogger.As i have only changed few codes of blogger html including colors and images and added gallery hack.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

Features Of sGallery Blogger Template
- Gallery Style
- Blogger Avatars Installed
- Fixed Width Template
- Right Sidebar
- Compatible With Mozilla, Chrome and IE7
- Show Of Your Favourite Photos
- Support All Blogger Features
- Top Comment Bubble
sGallery Template Installation
- Changing Thumbnail
I have added one extra feature in it.As some bloggers have no images in previous blogger posts and when they install template the text seems to appear in place of images and template looks bad.So i have added one image in hack so that it will show up automatically for all your posts which do not contain images.
The image link is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixhBmTRI_ZY4ZPkGkWe-Vmqx1WxGYYKAvAJDZtVkuVb4VhQwDheZU-rNJpdvbOKrnkAXMFeVC8RWyUvfCwVOanuVC1sg-qGlT6DkEudda0JsM_6cSwt3ycJvx1ed60NpRAEZ9mqg9nJ6M_/s400/nothumb.jpg
You can find it in codes and change it with any other image if you dont like this image.You can test it by doing post with only text,this image will show up for it in that post.
Donate If You Like The Work
If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
Blogger Template | sGallery Grunge Style
Hi friends as its fast i am releasing my another blogger template and this time a gallery one.As i have seen many high quality gallery templates are being released by many bloggers, so i thought why not design a gallery template too, as i have not yet designed any gallery theme for you.But don't worry a premium gallery template of mine is under designing which i will release later after its completion.So for now you can use this sgallery blogger template,which is also of high quality.As my first impression of seeing it at wordpress was simple and beauty and third one very easy conversion to blogger.As i have only changed few codes of blogger html including colors and images and added gallery hack.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
As you have seen all my previous templates were magazine styles but the last one which i released was irresistible by far my best conversion.Don't forget to check it for sure.Now lets see our sGallery blogger template.

Features Of sGallery Blogger Template
- Gallery Style
- Blogger Avatars Installed
- Fixed Width Template
- Right Sidebar
- Compatible With Mozilla, Chrome and IE7
- Show Of Your Favourite Photos
- Support All Blogger Features
- Top Comment Bubble
sGallery Template Installation
- Changing Thumbnail
I have added one extra feature in it.As some bloggers have no images in previous blogger posts and when they install template the text seems to appear in place of images and template looks bad.So i have added one image in hack so that it will show up automatically for all your posts which do not contain images.
The image link is
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixhBmTRI_ZY4ZPkGkWe-Vmqx1WxGYYKAvAJDZtVkuVb4VhQwDheZU-rNJpdvbOKrnkAXMFeVC8RWyUvfCwVOanuVC1sg-qGlT6DkEudda0JsM_6cSwt3ycJvx1ed60NpRAEZ9mqg9nJ6M_/s400/nothumb.jpg
You can find it in codes and change it with any other image if you dont like this image.You can test it by doing post with only text,this image will show up for it in that post.
Donate If You Like The Work
If You Really liked our work and want us to continue provide these premium templates for free, Then support us by donating something you feel for this design by using paypal button in my sidebar.
Obama's Swing and a Mess
James Taranto: While the President golfs, Afghanistan burns.
According to The One (a 16 handicapper), the fight against the Taliban was once a "necessary war," now it's somebody else's "mess."
According to The One (a 16 handicapper), the fight against the Taliban was once a "necessary war," now it's somebody else's "mess."
Beautiful Buxom Blond Busted
More on that Beautiful Buxom Blond from Bensalem who was "Desperate" for World Series tickets on Craigslist.
After meeting an undercover cop in a bar and allegedly describing the things she was willing to do for the tickets she was arrested on a prostitution beef.
Let's see, Susan Finkelstein is 43, married with children, a Penn grad student and some sort of assistant PR director at the school.
She's described herself on Facebook as "very very liberal." Go figure. It would certainly be a better story if she were Amish.
World Series tickets are going for more than $4,000. It appears some Ivy League females have a pretty inflated sense of their own value when it comes to sexcapades.
After her arrest Finklestein went to her facebook page to question the "integrity" of the police. Stupid police. Where do they get off enforcing the laws against prostitution?
As for the reactions of her husband and children, no comment yet.
After meeting an undercover cop in a bar and allegedly describing the things she was willing to do for the tickets she was arrested on a prostitution beef.
Let's see, Susan Finkelstein is 43, married with children, a Penn grad student and some sort of assistant PR director at the school.
She's described herself on Facebook as "very very liberal." Go figure. It would certainly be a better story if she were Amish.
World Series tickets are going for more than $4,000. It appears some Ivy League females have a pretty inflated sense of their own value when it comes to sexcapades.
After her arrest Finklestein went to her facebook page to question the "integrity" of the police. Stupid police. Where do they get off enforcing the laws against prostitution?
As for the reactions of her husband and children, no comment yet.
Progressives Of the World Unite!
At HuffPo Robert Borosage says its time to lose our fear of "red ink" and spend spend spend.
We've done the whole small government, low taxes, deregulation number. We got top end tax cuts, declining wages, collapsing sewers and gridlock, a ruinous financial casino and global indebtedness through corporate trade policies. The result was growing inequality, a sinking middle class, over a fourth of America's children in poverty, increasingly destructive climate change, and a harsh financial collapse and recession. It is time to go another way.Shout it from the rooftops: "Big government, high taxes, and more regulation!" Sounds like a winner. So how come so few Democrats have adopted it as their campaign slogan?
Washington's Suicide Watch
Holman Jenkins says Washington is on a suicide mission.
Sounds more like a homicide mission to kill the private economy. But this was a good line:
Sounds more like a homicide mission to kill the private economy. But this was a good line:
It's no exaggeration to say the Senate health-care bill taking shape is the equivalent of climbing aboard a train about to plunge into a canyon and deciding what it really needs is a bomb on board.Read the whole thing.
Here's the Story of a Lovely Lady
Stabbing Mom gets 3 to 6 years.
According to the story:
According to the story:
Defense Attorney Michael Malloy, outside of the courtroom described the mingled family of the defendant and her second husband, Johnny Rodriguez, as like the “Hispanic Brady Bunch.”I missed the episode where Carol kills Marsha and calls it self defense.
Tuesday, October 27, 2009
Soak the Rich and the Rich Flee
New York State is chasing away the rich. They should come to Pennsylvania. We can always use a few more Phillies fans.
Base Hits: Toxic Fields, Undeserved Awards and Rick Dempsey's Christmas Album
Oriole players may want to request hazardous duty pay when they report to Ed Smith Stadium in Sarasota, their new Spring Training complex:
At one time the neighborhood ballpark was a landfill so city commissioners requested a thorough environmental check before teaming up with the Orioles.
Recently, the group obtained a 117-page report, commissioned by the city, which shows a plume of vinyl chloride contamination, along with a series of heavy metals and organic compounds that far exceed safe EPA levels.
Wow.
In a related story, the Orioles have unveiled new black and orange DEVO suits.
Since there are plans to renovate or demolish Ed Smith Stadium after 2010, local residents are concerned about what toxins may be kicked up into the air during construction, as well as what pollutants exist, literally, in their backyards.
You would have to think that there are contingencies to clean up the site if need be. If not, do the Orioles balk and go elsewhere?
The full report has not been released to the public. I'm sure there is more to come.
*****
The "This Year in Baseball Awards" at MLB.com feature few Oriole nominees. In fact, they only feature two, both in the defense category. The first is Adam Jones who had a bit of a down year in center but did have 9 outfield assists in 118 games. OK.
The second was Melvin Mora. Melvin Mora! Mora?!?!?
There are 10 nominees from all of baseball. Anyone who watched the O's this season knows that Mora was struggling in the field this year and that he was not one of the top ten defenders in baseball. In terms of UZR, he ranked 11th among third basemen alone. I don't understand the selection at all.
In related news, Drew Silva at FanGraphs.com thinks Mora could be a nice utility player next season.
*****
This article on delmarvanow.com details the up and down career of current Phillie outfielder and former Oriole first round pick, Jayson Werth. I would say that former Oriole manager (and current Phillies third base coach) Sam Perlozzo took a cheap shot at the Orioles organization but he does qualify his remark:
"They saw him as a (career) backup," said Sam Perlozzo, an Orioles coach in those days and now the Phillies' third base coach. "To be fair, he wasn't the player he is now. He's gotten bigger, stronger."
*****
This was kind of a forgone conclusion but Spencer Fordin reports that the Orioles have decided that Koji Uehara will definitely be a reliever next season.
*****
On MLB.com, vote for The All-Time 9 for the Baltimore Orioles. Even though I consider myself something of a baseball historian, I do not like the inclusion of St. Louis Browns in the ballot. Down with Baby Doll Jacobsen and Moose Solters! And where's Rick Dempsey? Not even a mention?
*****
Speaking of Rick Dempsey, Rick will be playing live with the Deanna Bogart Band on Sunday, November 15th, 2009 at Serafino's in Ellicot City. I was not even aware that Rick was a musician.
I also did not know that Rick Dempsey has released a holiday CD called Home Run Holiday. I'm getting that. I'm not kidding.
At one time the neighborhood ballpark was a landfill so city commissioners requested a thorough environmental check before teaming up with the Orioles.
Recently, the group obtained a 117-page report, commissioned by the city, which shows a plume of vinyl chloride contamination, along with a series of heavy metals and organic compounds that far exceed safe EPA levels.
Wow.
In a related story, the Orioles have unveiled new black and orange DEVO suits.
Since there are plans to renovate or demolish Ed Smith Stadium after 2010, local residents are concerned about what toxins may be kicked up into the air during construction, as well as what pollutants exist, literally, in their backyards.
You would have to think that there are contingencies to clean up the site if need be. If not, do the Orioles balk and go elsewhere?
The full report has not been released to the public. I'm sure there is more to come.
*****
The "This Year in Baseball Awards" at MLB.com feature few Oriole nominees. In fact, they only feature two, both in the defense category. The first is Adam Jones who had a bit of a down year in center but did have 9 outfield assists in 118 games. OK.
The second was Melvin Mora. Melvin Mora! Mora?!?!?
There are 10 nominees from all of baseball. Anyone who watched the O's this season knows that Mora was struggling in the field this year and that he was not one of the top ten defenders in baseball. In terms of UZR, he ranked 11th among third basemen alone. I don't understand the selection at all.
In related news, Drew Silva at FanGraphs.com thinks Mora could be a nice utility player next season.
*****
This article on delmarvanow.com details the up and down career of current Phillie outfielder and former Oriole first round pick, Jayson Werth. I would say that former Oriole manager (and current Phillies third base coach) Sam Perlozzo took a cheap shot at the Orioles organization but he does qualify his remark:
"They saw him as a (career) backup," said Sam Perlozzo, an Orioles coach in those days and now the Phillies' third base coach. "To be fair, he wasn't the player he is now. He's gotten bigger, stronger."
*****
This was kind of a forgone conclusion but Spencer Fordin reports that the Orioles have decided that Koji Uehara will definitely be a reliever next season.
*****
On MLB.com, vote for The All-Time 9 for the Baltimore Orioles. Even though I consider myself something of a baseball historian, I do not like the inclusion of St. Louis Browns in the ballot. Down with Baby Doll Jacobsen and Moose Solters! And where's Rick Dempsey? Not even a mention?
*****
Speaking of Rick Dempsey, Rick will be playing live with the Deanna Bogart Band on Sunday, November 15th, 2009 at Serafino's in Ellicot City. I was not even aware that Rick was a musician.
I also did not know that Rick Dempsey has released a holiday CD called Home Run Holiday. I'm getting that. I'm not kidding.
The Hammer Talks
Charles Krauthammer gives an interview to Der Spiegel, in which he proves his ability to suffer fools gladly but firmly.
Football = Dog Fighting?
In light of the injury to Brian Westbrook's brain last night, this becomes all the more distrubing reading.
I'm not convinced football and dog fighting are comparable (for one thing men are paid millions to risk their injuries). But Malcolm Gladwell's piece is both poignant and bracing.
I'm not convinced football and dog fighting are comparable (for one thing men are paid millions to risk their injuries). But Malcolm Gladwell's piece is both poignant and bracing.
E-Mail of the Week
Mr. Spencer,
Although an avid reader of the times and your column, I have never written in. After reviewing your column in Sundays paper, I felt compelled to say thank you. It seems as though if you have money, fame and power, you have to play by no rules. I was and remain disgusted at anyone who defends Mr. Polanski and his cowardly efforts to escape justice in the U.S. I don't know him, never really heard of him other than this case and quite frankly it wouldn't matter if I did.
I've read about his crime and he should pay. I wonder if the same people who are defending him would defend a murderer who was able to escape the law for more than 20yrs.
It's almost like crime has an expiration (date). Has everyone forgotten this guy took a plea and then disappeared in the night like the coward he's continuing to show himself to be.
Here's a suggestion, how about finally taking real responsibility for your crimes and do the time.
But again, a heart felt thank you for your ariticle. I find your articles to be both heart felt and enlightening.
Side note, has anyone ever told you you resemble Bob Knight?
Leonard N Staples
Mr. Staples,
Thanks for reading and the note.
As for my resemblence to Bobby Knight, I have only been told that once... by a referee at whom I threw a chair.
Cheers
Although an avid reader of the times and your column, I have never written in. After reviewing your column in Sundays paper, I felt compelled to say thank you. It seems as though if you have money, fame and power, you have to play by no rules. I was and remain disgusted at anyone who defends Mr. Polanski and his cowardly efforts to escape justice in the U.S. I don't know him, never really heard of him other than this case and quite frankly it wouldn't matter if I did.
I've read about his crime and he should pay. I wonder if the same people who are defending him would defend a murderer who was able to escape the law for more than 20yrs.
It's almost like crime has an expiration (date). Has everyone forgotten this guy took a plea and then disappeared in the night like the coward he's continuing to show himself to be.
Here's a suggestion, how about finally taking real responsibility for your crimes and do the time.
But again, a heart felt thank you for your ariticle. I find your articles to be both heart felt and enlightening.
Side note, has anyone ever told you you resemble Bob Knight?
Leonard N Staples
Mr. Staples,
Thanks for reading and the note.
As for my resemblence to Bobby Knight, I have only been told that once... by a referee at whom I threw a chair.
Cheers
Al Gore, SuperFreaked
Bret Stephens takes a look at the new book "SuperFreakonomics" and its critics.
Suppose for a minute—which is about 59 seconds too long, but that's for another column—that global warming poses an imminent threat to the survival of our species. Suppose, too, that the best solution involves a helium balloon, several miles of garden hose and a harmless stream of sulfur dioxide being pumped into the upper atmosphere, all at a cost of a single F-22 fighter jet.Read the whole thing.
Good news, right? Maybe, but not if you're Al Gore or one of his little helpers.
There Oughta' Be a Law!
I found this troubling photo while researching proposed hate-crime legislation.
The link claims "funny." I sense hatred.
BTW, here's Steve Chapman explaining why federal hate-crime laws are nothing but empty symbolism.
The link claims "funny." I sense hatred.
BTW, here's Steve Chapman explaining why federal hate-crime laws are nothing but empty symbolism.
FORE!
President plays golf while soldiers are dying. Where's the OUTRAGE?
At least there's a smidgen that The One doesn't include enough women in his foursomes.
At least there's a smidgen that The One doesn't include enough women in his foursomes.
Monday, October 26, 2009
Gross(o) Negligence
Glenolden's Donald Grosso, on whose letter to the editor on Roman Polanski I remarked Sunday, has checked in to correct my impression that he didn't know the gorier details of the case.
He does, he said. But "I figured if I wrote the graphic details they would cut it out," he said in a message to me.
Still, he said, I "missed the main point" of his letter. Which was: The DA "wanted (the case) dropped. The victim wanted it dropped because the judge tanked the case. Once the judge tanked the case it was poison fruit. That was my main point. Not that I'm defending a child rapist... The judge went back on his word, can't have that."
My column can be found here. Readers can decide for themselves whether Grosso was defending a child rapist. It's pretty clear to me that he was.
As for the documentary to which he alludes, "Roman Polanski: Wanted and Desired" Grosso would do well to read Bill Wyman's take on it in Salon. After reading Wyman, who is no right-wing kook, maybe Grosso will change his mind.
It begins:
In the meantime, dozens of liberal commentators have reviewed the facts of the case, from Katha Pollitt to Eugene Robinson and come to the conclusion that Polanski's defenders have gone completely off the deep end. They're right. It's good to see there are a few decent liberals out there who "get it."
Grosso invited me to call him to discuss the matter. He sounds like an entertaining guy. So I think I will.
UPDATE: I just talked to Donald. He is entertaining. Nuts, but in a good way. He wants the paper to hire him as a columnist. I told him the paper isn't hiring. He told me I should hire him as my assistant. He said he could be my "conscience." Like, I said, he's entertaining.
He does, he said. But "I figured if I wrote the graphic details they would cut it out," he said in a message to me.
Still, he said, I "missed the main point" of his letter. Which was: The DA "wanted (the case) dropped. The victim wanted it dropped because the judge tanked the case. Once the judge tanked the case it was poison fruit. That was my main point. Not that I'm defending a child rapist... The judge went back on his word, can't have that."
My column can be found here. Readers can decide for themselves whether Grosso was defending a child rapist. It's pretty clear to me that he was.
As for the documentary to which he alludes, "Roman Polanski: Wanted and Desired" Grosso would do well to read Bill Wyman's take on it in Salon. After reading Wyman, who is no right-wing kook, maybe Grosso will change his mind.
It begins:
Bad art is supposed to be harmless, but the 2008 film "Roman Polanski: Wanted and Desired," about the notorious child-sex case against the fugitive director, has become an absolute menace.Read the whole thing.
In the meantime, dozens of liberal commentators have reviewed the facts of the case, from Katha Pollitt to Eugene Robinson and come to the conclusion that Polanski's defenders have gone completely off the deep end. They're right. It's good to see there are a few decent liberals out there who "get it."
Grosso invited me to call him to discuss the matter. He sounds like an entertaining guy. So I think I will.
UPDATE: I just talked to Donald. He is entertaining. Nuts, but in a good way. He wants the paper to hire him as a columnist. I told him the paper isn't hiring. He told me I should hire him as my assistant. He said he could be my "conscience." Like, I said, he's entertaining.
AFL Update: 10/26
I told you that this was an interesting crop of AFL prospects for the Orioles...
Oriole Prospects
The future corner infielders for Baltimore continue to rake. 3B Josh Bell is posting a .464/.531/.786 slash line and 1B Brandon Snyder is sporting a line of .400/.436/.714. As we know, both corner infield positions in Baltimore are essentially vacant. These guys may force their way into Baltimore before the All-Star break.
CF Matt Angle continues to do what he has always done (get on base, steal bases) albeit in a more spectacular fashion. Angle has strung together 5 consecutive multi-hit games and has a line of .406/.486/.500 in AFL play. In 7 games, he has stolen 6 bases without being caught.
3B/DH Brandon Waring has only gotten 16 ABs but is hitting .250/.368/.563.
In a league that has been all about offense, the O's pitching prospects have held their own.
Ryohei Tanaka leads the team in innings pitched (with 8.1) and has struck out 8, walked 2 and posted a 3.24 ERA. Brandon Erbe (1.93 ERA), Josh Perrault (2.08 ERA) and Eddie Gamboa (3.86 ERA) have also pitched well in limited action.
Other Prospects
Stephen Strasburg got tagged in his last start against Peoria (and then Tanaka came in and shut the Javelinas down) and now has an ERA north of 10.00.
After a hot start, Adam Loewen is now hitting .179.
Oriole Prospects
The future corner infielders for Baltimore continue to rake. 3B Josh Bell is posting a .464/.531/.786 slash line and 1B Brandon Snyder is sporting a line of .400/.436/.714. As we know, both corner infield positions in Baltimore are essentially vacant. These guys may force their way into Baltimore before the All-Star break.
CF Matt Angle continues to do what he has always done (get on base, steal bases) albeit in a more spectacular fashion. Angle has strung together 5 consecutive multi-hit games and has a line of .406/.486/.500 in AFL play. In 7 games, he has stolen 6 bases without being caught.
3B/DH Brandon Waring has only gotten 16 ABs but is hitting .250/.368/.563.
In a league that has been all about offense, the O's pitching prospects have held their own.
Ryohei Tanaka leads the team in innings pitched (with 8.1) and has struck out 8, walked 2 and posted a 3.24 ERA. Brandon Erbe (1.93 ERA), Josh Perrault (2.08 ERA) and Eddie Gamboa (3.86 ERA) have also pitched well in limited action.
Other Prospects
Stephen Strasburg got tagged in his last start against Peoria (and then Tanaka came in and shut the Javelinas down) and now has an ERA north of 10.00.
After a hot start, Adam Loewen is now hitting .179.
How Show Blogger Profile Images In Comments As Avatars
How To Show Blogger Profile Images In Blogger Comments.As many of us bloggers saying it as showing of avatars in blogger comments but they are not avatars, they are just your blogger profile images and many readers also get mistaken by it, But they are right to say them as avatars, as they are like avatars for our bloggers.As it has been near about an month blogger has released this feature and i have found most of the bloggers also using this in there blogs.But some still have problems and not have made the solution for blank spaces in comments for anonymous comments.So i would like to hold a complete detailed tutorial on it.The below picture show up how profile images show up in blog as i have taken this snapshot from my blog after implementing this hack.

Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

If you are using default blogger templates then they get enabled and profile images will start up to show in blogger comments.They can also start up to show up in some customized templates but it depends at to what extent there comment section been customized or not.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.

2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.

I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

Some Of The Problems You Wouldn't Like even after Enabling Profile Images In Default Template.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.
2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
How Enable Blogger Profile images In Customized Templates
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
Solution For The Problem
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.
I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
How Show Blogger Profile Images In Comments As Avatars
How To Show Blogger Profile Images In Blogger Comments.As many of us bloggers saying it as showing of avatars in blogger comments but they are not avatars, they are just your blogger profile images and many readers also get mistaken by it, But they are right to say them as avatars, as they are like avatars for our bloggers.As it has been near about an month blogger has released this feature and i have found most of the bloggers also using this in there blogs.But some still have problems and not have made the solution for blank spaces in comments for anonymous comments.So i would like to hold a complete detailed tutorial on it.The below picture show up how profile images show up in blog as i have taken this snapshot from my blog after implementing this hack.

Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

If you are using default blogger templates then they get enabled and profile images will start up to show in blogger comments.They can also start up to show up in some customized templates but it depends at to what extent there comment section been customized or not.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.

2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.

I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

Some Of The Problems You Wouldn't Like even after Enabling Profile Images In Default Template.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.
2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
How Enable Blogger Profile images In Customized Templates
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
Solution For The Problem
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.
I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
How Show Blogger Profile Images In Comments As Avatars
How To Show Blogger Profile Images In Blogger Comments.As many of us bloggers saying it as showing of avatars in blogger comments but they are not avatars, they are just your blogger profile images and many readers also get mistaken by it, But they are right to say them as avatars, as they are like avatars for our bloggers.As it has been near about an month blogger has released this feature and i have found most of the bloggers also using this in there blogs.But some still have problems and not have made the solution for blank spaces in comments for anonymous comments.So i would like to hold a complete detailed tutorial on it.The below picture show up how profile images show up in blog as i have taken this snapshot from my blog after implementing this hack.

Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

If you are using default blogger templates then they get enabled and profile images will start up to show in blogger comments.They can also start up to show up in some customized templates but it depends at to what extent there comment section been customized or not.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.

2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.

I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
Now How to enable the blogger profile images in blogger comments.
First of all Go to Blogger > Settings > Comments and enable “Show profile images on comment”

Some Of The Problems You Wouldn't Like even after Enabling Profile Images In Default Template.
There will be two major problems in it.
1)The bloggers who don't have uploaded there profile images to there profiles while comments will show up a blogger favicon of size 16x16 like below.It doesn't look good from my point of view because the blogger profile images show up a picture of size 35x35.
2) The bloggers who do comments with there blog urls or anonymous comments will end up with a blank space in comments.That looks really awkward.It destroys the beauty of comment system as you can see from below image.

I have shown all the 2 problems in above picture as i hope it will be clear to you right now.Now we need to solve these problems.But first i would like to tell you about how to enable profile images in comments in blogs who are using customized templates, just what they they need is to edit small bit of codes in there blogger html.Now carry on with this tutorial.
How Enable Blogger Profile images In Customized Templates
First of all enable the feature of profile images in your blogger settings as i showed above.Now check your comments.If it shows up blogger profile images in comments,then its ok else follow next step.
First step Go to Blogger Layout >Edit HTML and backup your template.Now Expand the widget templates and check if you can find this line there
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
If you don't find above line then find below line:-
<dl id='comments-block'>
And replace it with the above line which you didn't found in your codes.
And if you still not able to find the above line you may get this one:-
<div id='comments-block'>
And replace it with the top most line which you didn't found initially.
Now find this line in code:-
<a expr:name='data:comment.anchorName'/>
And replace it with below codes.
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
If you are using the author comment highlighting trick then you can get this code <a expr:name='data:comment.anchorName'/> once more in your template but not necessary.So replace it also with above codes.
Now Save your template and you will be now able to see blogger profile images in your comments as i showed above in picture but with the two problems of showing favicon of small size and blank space for anonymous and other url comments.
Solution For The Problem
What we need is now to resize the blogger favicon to the size of blogger profile images and we need one more image for showing up for anonymous and url comments.As Soufiane from LeBlogger was the first to come out with the solution and helping us.
Now Just Go to blogger edit/Html and find for ]]></b:skin> tag and place the below css codes before it.
/* Avatar */
.avatar-image-container img {
background:url(http://www.gravatar.com/avatar/ad516503a11cd5ca435acc9bb6523536?s=35);
width:35px;
height:35px;
}
You can just edit the image link, height and width in above css codes as you like.
Save it, You're done.
Now The the above image will be shown up for anonymous and url comments and favicon will be resized to width and height of size as you set as above in css codes.Now check how the better comments look as compared to above i shown.
I am sure now you will have no problems in implementing this in your blogs.If still you have some problems leave your comments i will try to solve them.Best Of Luck !
As i have been seeing that some of the bloggers are not getting this line <a expr:name='data:comment.anchorName'/> in there codes.So i wanna tell you one thing i.e the complete codes which enable profile images to be placed in the blogger.Just you have to place these codes in blogger, i think they might also can help you.
<dl expr:class='data:post.avatarIndentClass' id='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<div expr:class='data:comment.avatarContainerClass'>
<data:comment.authorAvatarImage/>
</div>
</b:if>
</dt>
</dl>
If you will put this codes in place of the code i told you find in beggining of tutorial that is the comment-block one the hack will also work, just you have to adjust the closing of div tags or dl or dt tags depends what have been defined in your template codes.
And if still you not able to do it and want to enable it,just invite me to your blog at my id anshulaffprg[at]gmail.com and i will do it in 5 minutes for you as i get admin to it.
Delusional Healthcare
Robert Samuelson on "The Public Plan Delusion."
The promise of the public plan is a mirage. Its political brilliance is to use free-market rhetoric (more "choice" and "competition") to expand government power. But why would a plan tied to Medicare control health spending, when Medicare hasn't? From 1970 to 2007, Medicare spending per beneficiary rose 9.2 percent annually compared to the 10.4 percent of private insurers -- and the small difference partly reflects cost shifting. Congress periodically improves Medicare benefits, and there's a limit to how much squeezing reimbursement rates can check costs.
Someone spray-paints an X on one of those gigantic Linda Cartisano for Judge signs and the whining starts.
The silly season has officially opened.
The silly season has officially opened.
Frank "Bush Balloon Boy" Rich
Law Prof Bill Jacobsen waited, waited, and waited for someone suffering from the last fevers of Bush Derangement Syndrome to tie the former president to the Balloon Boy story. And who answers his prayers? New York Times ex-theater critic Frank Rich.
Wrote Rich:
And Thank Frank for putting things in their proper New York perspective.
Wrote Rich:
The Colorado balloon may have led to the rerouting of flights and the wasteful deployment of law enforcement resources. But at least it didn’t lead the country into fiasco the way George W. Bush’s flyboy spectacle on an aircraft carrier helped beguile most of the Beltway press and too much of the public into believing that the mission had been accomplished in Iraq.If only Rich had been writing back in 1944. Take it away, Frank...
The Colorado balloon may have led to the rerouting of flights and the wasteful deployment of law enforcement resources. But at least it didn't lead to the invasion of Europe and the killing of 6 million Jews.Thank God.
And Thank Frank for putting things in their proper New York perspective.
Manning Up to Pass Healthcare, Etc.
Joe Queenan defends Obama from the angry left-wing chattering class.
I for one am sick of reading the "Man Up, Barack" editorial, which is then regurgitated by friends and neighbors as if they were the sole authors of this retread banality. Invariably, the person suggesting that Mr. Obama man up thinks of himself as a tough-as-nails hombre. In reality, they are usually the kinds of people who send their kids to Oberlin College, swoon over Andrea Bocelli, and think Jimmy Carter was a macho man. Teamsters they are not.So who is going to defend him from the angry right-wing chattering class?
Sunday, October 25, 2009
Mopping Up After Obama
Rand Simberg on Obama's "Grab a mop" speech.
(S)peaking as someone who worked in a service station in high school, in which one of the duties was to clean the floor of grease and brake fluid at the end of the shift, and later as a househusband under the direction of a diligent clean-floor czar, I know my mops and mopping.
And you know what? The mopping technique really does matter. The kind of mop and cleaning solution you use really does matter. I had people criticize my mopping as a kid, as a station attendant, and as an adult. My response was not to say, “I didn’t make this mess. Stop criticizing me, and grab a mop.” If I had said that, I suspect that I’d still be mopping. Instead, I listened, learned, and got the floor clean. But I’m afraid that this president isn’t really all that much into listening or cleaning floors. He seems to be more into using what he imagines is the right mop, his way. And he’ll apparently brook no criticism.
Tears for Polanski?
Manufacturing sympathy for Roman Polanski is a tough sell. My print column is up.
Saturday, October 24, 2009
Blogger Template | Irresistible
Hi Friends, Its long i have not released any blogger template for you as me too was not able to update my blog from long time.So a template after a such long time should be premium blogger template, so that every reader of mine should like it and can use it on there blogs.I wanted it to be so good that every viewer of it should get impressed with the design so much that he/she can't wait to switch to this theme.Don't worry it will be going to free but not less than premium template.I have tried my best to make it look best and work with full functionality as like wordpress.Speciality about this template will be that i am releasing this template into all 9 colors available in irresistible with an easy change of only 3 colors with blogger fonts and colors tool.Now i think you should watch an demo of it for sure.

Just Don't Forget To Check All The Colors Available For This Template From Fixed Drop Down Menu at Top Right Of Demo Blog.

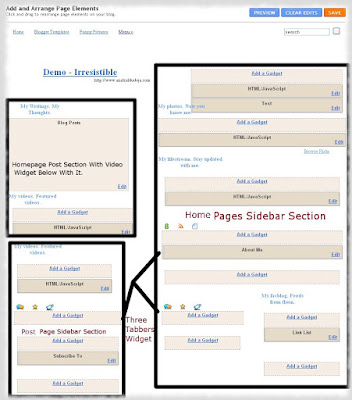
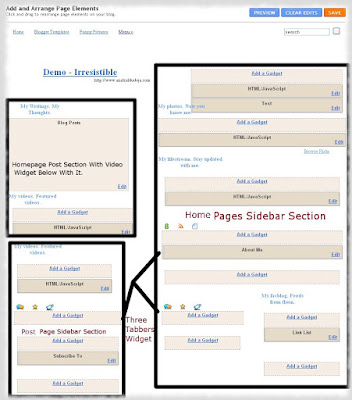
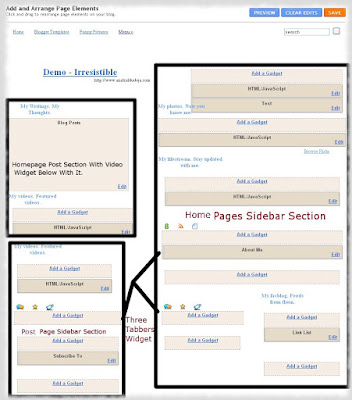
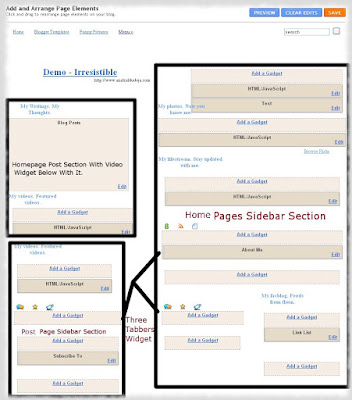
Now after uploading this template you would get the layout look like this in your blog.
If You really liked the template and want full support for this template,just use the paypal button at my blog sidebar to appreciate my work and make my time worth,i spent on this template design.

Features Of Irresistible Blogger Template
- Fixed Width Template
- Full Magazine Style Template
- Three Column Blogger Template
- Right Sidebar
- Nine Colors Background
- Multilevel Menu Links
- Compatible With Mozilla, Chrome and IE7
- Three Tabber Widgets
- Search Box Ready
- Beautiful Comment System
- Show Of Your Favourite Photos And Video
- Support All Blogger Features
- 125 x 125 adds Widget
Hacks Supported By Template
- Multi-Level Menu Links
- Automatic Read More Hack With Thumbnail
- Search Box For Blog
- Swap Title Hack For Blogger
- Magazine Style Widgets
- Hidden Navbar Layout
- Tabber Content Widget
Layout Of Irresistible Blogger Template
Click The image to View Large

Now after uploading this template you would get the layout look like this in your blog.
Irresistible Template Installation
- Top Menu Links For Blog
- Blogger Title And Description
- Flickr Photos
- Tabber Widget
- 125x125 Sidebar Adds
- Switching To Other Colors Of Template
Find the below code and edit the Links and linking text with your own links and text.
<ul class='nav' id='nav'>
<li class='current_page_item'><a href='/'>Home</a></li>
<li class='cat-item'><a href='http://www.anshuldudeja.com' title='Wordpress To Blogger'>Blogger Templates</a></li>
<li class='cat-item'><a href='http://www.funnypictures.net.in' title='WP Blogger Themes'>Funny Pictures</a></li>
<li class='cat-item'><a href='#'>Menu »</a>
<ul class='children'>
<li class='cat-item'><a href='#'>Link 1</a>
<ul class='children'>
<li class='cat-item'><a href='#'>SubLink 1</a></li>
<li class='cat-item'><a href='#'>SubLink 2</a></li>
</ul>
</li>
<li class='cat-item'><a href='#'>Link 2</a></li>
<li class='cat-item'><a href='#'>Link 3</a></li>
</ul>
</li>
</ul>
As you can see the links above are multi-level and you can have categories and its subcategories too placed in it, to make your menu deep to any level.All the Linking text above in red are Main Menu Items, In blue are Links in menu Itmes and in green are the Sublinks of Links Items.So you can make your top menu as you like.I am just explaining the format of defining it so that you can edit or make it very easily.
Making of Menu links of your own.Just define below format first :-
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
This creates three menu links name Menu,Menu1,Menu2.Define any number of links within class nav to have more.This will create menu links.
Now to create Links for the menu.Use this Format:-
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
And place it below the link of menu for which they belong.Like it belongs to Menu1,so i will place them in this format i.e just after Menu1 Link.Now Menu1 Links will contain 2 links in it with name Link1 And Link2.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
And still you want to have sublinks for Link1.Just add links after Link1 In this format.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Sublink1</a></li>
<li class='cat-item'><a href='#' title=''> Subink2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
Now a Menu Will be created with 3 Menu items Menu , Menu1 , Menu2. Menu1 Contains 2 links Link1 , Link2. And Link1 contains 2 sublinks Sublink1 ,Sublink2.
Its so simple to add these links if you know little bit about html and to newbies unaware of any html part can be complex.
Just find below codes :-
<div id='logo'>
<div class='titlewrapper'>
<h1>
<a href='/'>Demo - Irresistible</a>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span>http://www.anshuldudeja.com</span></p>
</div></div>
And edit the text in red with title and in green with description.
Top widget of home page sidebar is flickr.I would like that you should use it for sure for keeping template beauty.Just how to add flickr photos now.Just have a flickr account if not, and upload your photos you like.
Now just add the below script to the flickr widget from your blogger layout as you can see there with name My Photos.
<script src="http://www.flickr.com/badge_code_v2.gne?count=10&display=latest&size=s&layout=x&source=user&user=XXXXXXXX@N04" type="text/javascript"></script>
And just change the red text with the photo id of yours as you can see it on your photo links in your account.
As i have installed three tabbers in template and all working on one script.I have expanded the tabber script in blogger itself to work so as all of you can use it without bandwidth problems.So loading time of template can increase a bit.So if you not happy with it.Just take the script and upload to your own server and place it before the </head> tag in your template in below format.You will get the script with the download file of template.
<script src='http://your-server-url/tabber.js' type='text/javascript'> </script>
Just change the red url above with your server url.
You will find four 125x125 adds fixed in your template sidebar.Just eiher edit them with yours links and images or remove below codes completely if you don't want them.
<div id='advert_125x125'>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/GR_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/TF_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/VH_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/125x125_AJ.jpg' width='125'/></a>
</div>
Hi as i have released this theme in 9 colors,so i wanted that users can switch to any theme they like at any time they want.So i made the switching of the theme very easy and will take hardly a minute to give new look to your template.
As i have given you css file for all 9 colors you can use any color css you like but at any time if you want to switch to other color you will try to upload other color css but this will effect all your widgets so just read simple instructions to switch to other color theme within a minute.
Just check for below codes in your template.You will get them at the beggining of your template codes only.
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#18191b">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#6099ff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#a3d5ea">
body#woothemes {
background:$bgcolor url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaaQjR8XrK0Tp0srM_QbCQ6jllJ1-rcR3bTrqbHhyAa8AwVpuHZAMk_UKt33vR0Nq5T6u8oIvYdvXHVGtcMOsOiEwAy7tPWJeuO9ltektrYlE1y7spCca6OAkwaJcNIsEWPkvVIsrRXMXS/s1600/bg.jpg) repeat-x center 0;
color: #e9e9e9;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 18px;
}
Just change the red values of three colors and one background image in your template with values contaied in the other color styles and and your new color theme is ready.It will hardly just take a minute.So Enjoy It and have 9 different themes in 9 days.
Template Full Support
If You really liked the template and want full support for this template,just use the paypal button at my blog sidebar to appreciate my work and make my time worth,i spent on this template design.
Blogger Template | Irresistible
Hi Friends, Its long i have not released any blogger template for you as me too was not able to update my blog from long time.So a template after a such long time should be premium blogger template, so that every reader of mine should like it and can use it on there blogs.I wanted it to be so good that every viewer of it should get impressed with the design so much that he/she can't wait to switch to this theme.Don't worry it will be going to free but not less than premium template.I have tried my best to make it look best and work with full functionality as like wordpress.Speciality about this template will be that i am releasing this template into all 9 colors available in irresistible with an easy change of only 3 colors with blogger fonts and colors tool.Now i think you should watch an demo of it for sure.

Just Don't Forget To Check All The Colors Available For This Template From Fixed Drop Down Menu at Top Right Of Demo Blog.

Now after uploading this template you would get the layout look like this in your blog.
If You really liked the template and want full support for this template,just use the paypal button at my blog sidebar to appreciate my work and make my time worth,i spent on this template design.

Features Of Irresistible Blogger Template
- Fixed Width Template
- Full Magazine Style Template
- Three Column Blogger Template
- Right Sidebar
- Nine Colors Background
- Multilevel Menu Links
- Compatible With Mozilla, Chrome and IE7
- Three Tabber Widgets
- Search Box Ready
- Beautiful Comment System
- Show Of Your Favourite Photos And Video
- Support All Blogger Features
- 125 x 125 adds Widget
Hacks Supported By Template
- Multi-Level Menu Links
- Automatic Read More Hack With Thumbnail
- Search Box For Blog
- Swap Title Hack For Blogger
- Magazine Style Widgets
- Hidden Navbar Layout
- Tabber Content Widget
Layout Of Irresistible Blogger Template
Click The image to View Large

Now after uploading this template you would get the layout look like this in your blog.
Irresistible Template Installation
- Top Menu Links For Blog
- Blogger Title And Description
- Flickr Photos
- Tabber Widget
- 125x125 Sidebar Adds
- Switching To Other Colors Of Template
Find the below code and edit the Links and linking text with your own links and text.
<ul class='nav' id='nav'>
<li class='current_page_item'><a href='/'>Home</a></li>
<li class='cat-item'><a href='http://www.anshuldudeja.com' title='Wordpress To Blogger'>Blogger Templates</a></li>
<li class='cat-item'><a href='http://www.funnypictures.net.in' title='WP Blogger Themes'>Funny Pictures</a></li>
<li class='cat-item'><a href='#'>Menu »</a>
<ul class='children'>
<li class='cat-item'><a href='#'>Link 1</a>
<ul class='children'>
<li class='cat-item'><a href='#'>SubLink 1</a></li>
<li class='cat-item'><a href='#'>SubLink 2</a></li>
</ul>
</li>
<li class='cat-item'><a href='#'>Link 2</a></li>
<li class='cat-item'><a href='#'>Link 3</a></li>
</ul>
</li>
</ul>
As you can see the links above are multi-level and you can have categories and its subcategories too placed in it, to make your menu deep to any level.All the Linking text above in red are Main Menu Items, In blue are Links in menu Itmes and in green are the Sublinks of Links Items.So you can make your top menu as you like.I am just explaining the format of defining it so that you can edit or make it very easily.
Making of Menu links of your own.Just define below format first :-
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
This creates three menu links name Menu,Menu1,Menu2.Define any number of links within class nav to have more.This will create menu links.
Now to create Links for the menu.Use this Format:-
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
And place it below the link of menu for which they belong.Like it belongs to Menu1,so i will place them in this format i.e just after Menu1 Link.Now Menu1 Links will contain 2 links in it with name Link1 And Link2.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
And still you want to have sublinks for Link1.Just add links after Link1 In this format.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Sublink1</a></li>
<li class='cat-item'><a href='#' title=''> Subink2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
Now a Menu Will be created with 3 Menu items Menu , Menu1 , Menu2. Menu1 Contains 2 links Link1 , Link2. And Link1 contains 2 sublinks Sublink1 ,Sublink2.
Its so simple to add these links if you know little bit about html and to newbies unaware of any html part can be complex.
Just find below codes :-
<div id='logo'>
<div class='titlewrapper'>
<h1>
<a href='/'>Demo - Irresistible</a>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span>http://www.anshuldudeja.com</span></p>
</div></div>
And edit the text in red with title and in green with description.
Top widget of home page sidebar is flickr.I would like that you should use it for sure for keeping template beauty.Just how to add flickr photos now.Just have a flickr account if not, and upload your photos you like.
Now just add the below script to the flickr widget from your blogger layout as you can see there with name My Photos.
<script src="http://www.flickr.com/badge_code_v2.gne?count=10&display=latest&size=s&layout=x&source=user&user=XXXXXXXX@N04" type="text/javascript"></script>
And just change the red text with the photo id of yours as you can see it on your photo links in your account.
As i have installed three tabbers in template and all working on one script.I have expanded the tabber script in blogger itself to work so as all of you can use it without bandwidth problems.So loading time of template can increase a bit.So if you not happy with it.Just take the script and upload to your own server and place it before the </head> tag in your template in below format.You will get the script with the download file of template.
<script src='http://your-server-url/tabber.js' type='text/javascript'> </script>
Just change the red url above with your server url.
You will find four 125x125 adds fixed in your template sidebar.Just eiher edit them with yours links and images or remove below codes completely if you don't want them.
<div id='advert_125x125'>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/GR_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/TF_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/VH_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/125x125_AJ.jpg' width='125'/></a>
</div>
Hi as i have released this theme in 9 colors,so i wanted that users can switch to any theme they like at any time they want.So i made the switching of the theme very easy and will take hardly a minute to give new look to your template.
As i have given you css file for all 9 colors you can use any color css you like but at any time if you want to switch to other color you will try to upload other color css but this will effect all your widgets so just read simple instructions to switch to other color theme within a minute.
Just check for below codes in your template.You will get them at the beggining of your template codes only.
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#18191b">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#6099ff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#a3d5ea">
body#woothemes {
background:$bgcolor url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaaQjR8XrK0Tp0srM_QbCQ6jllJ1-rcR3bTrqbHhyAa8AwVpuHZAMk_UKt33vR0Nq5T6u8oIvYdvXHVGtcMOsOiEwAy7tPWJeuO9ltektrYlE1y7spCca6OAkwaJcNIsEWPkvVIsrRXMXS/s1600/bg.jpg) repeat-x center 0;
color: #e9e9e9;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 18px;
}
Just change the red values of three colors and one background image in your template with values contaied in the other color styles and and your new color theme is ready.It will hardly just take a minute.So Enjoy It and have 9 different themes in 9 days.
Template Full Support
If You really liked the template and want full support for this template,just use the paypal button at my blog sidebar to appreciate my work and make my time worth,i spent on this template design.
Subscribe to:
Comments (Atom)