
Features Of Irresistible Blogger Template
- Fixed Width Template
- Full Magazine Style Template
- Three Column Blogger Template
- Right Sidebar
- Nine Colors Background
- Multilevel Menu Links
- Compatible With Mozilla, Chrome and IE7
- Three Tabber Widgets
- Search Box Ready
- Beautiful Comment System
- Show Of Your Favourite Photos And Video
- Support All Blogger Features
- 125 x 125 adds Widget
Hacks Supported By Template
- Multi-Level Menu Links
- Automatic Read More Hack With Thumbnail
- Search Box For Blog
- Swap Title Hack For Blogger
- Magazine Style Widgets
- Hidden Navbar Layout
- Tabber Content Widget
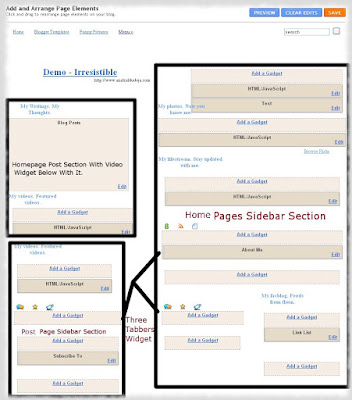
Layout Of Irresistible Blogger Template
Click The image to View Large

Now after uploading this template you would get the layout look like this in your blog.
Irresistible Template Installation
- Top Menu Links For Blog
- Blogger Title And Description
- Flickr Photos
- Tabber Widget
- 125x125 Sidebar Adds
- Switching To Other Colors Of Template
Find the below code and edit the Links and linking text with your own links and text.
<ul class='nav' id='nav'>
<li class='current_page_item'><a href='/'>Home</a></li>
<li class='cat-item'><a href='http://www.anshuldudeja.com' title='Wordpress To Blogger'>Blogger Templates</a></li>
<li class='cat-item'><a href='http://www.funnypictures.net.in' title='WP Blogger Themes'>Funny Pictures</a></li>
<li class='cat-item'><a href='#'>Menu »</a>
<ul class='children'>
<li class='cat-item'><a href='#'>Link 1</a>
<ul class='children'>
<li class='cat-item'><a href='#'>SubLink 1</a></li>
<li class='cat-item'><a href='#'>SubLink 2</a></li>
</ul>
</li>
<li class='cat-item'><a href='#'>Link 2</a></li>
<li class='cat-item'><a href='#'>Link 3</a></li>
</ul>
</li>
</ul>
As you can see the links above are multi-level and you can have categories and its subcategories too placed in it, to make your menu deep to any level.All the Linking text above in red are Main Menu Items, In blue are Links in menu Itmes and in green are the Sublinks of Links Items.So you can make your top menu as you like.I am just explaining the format of defining it so that you can edit or make it very easily.
Making of Menu links of your own.Just define below format first :-
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
This creates three menu links name Menu,Menu1,Menu2.Define any number of links within class nav to have more.This will create menu links.
Now to create Links for the menu.Use this Format:-
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
And place it below the link of menu for which they belong.Like it belongs to Menu1,so i will place them in this format i.e just after Menu1 Link.Now Menu1 Links will contain 2 links in it with name Link1 And Link2.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
And still you want to have sublinks for Link1.Just add links after Link1 In this format.
<ul class='nav' id='nav'>
<li class='cat-item'><a href='#' title=''> Menu</a></li>
<li class='cat-item'><a href='#' title=''> Menu1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Link1</a></li>
<ul class='children'>
<li class='cat-item'><a href='#' title=''> Sublink1</a></li>
<li class='cat-item'><a href='#' title=''> Subink2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Link2</a></li>
</ul>
<li class='cat-item'><a href='#' title=''> Menu2</a></li>
</ul>
Now a Menu Will be created with 3 Menu items Menu , Menu1 , Menu2. Menu1 Contains 2 links Link1 , Link2. And Link1 contains 2 sublinks Sublink1 ,Sublink2.
Its so simple to add these links if you know little bit about html and to newbies unaware of any html part can be complex.
Just find below codes :-
<div id='logo'>
<div class='titlewrapper'>
<h1>
<a href='/'>Demo - Irresistible</a>
</h1>
</div>
<div class='descriptionwrapper'>
<p class='description'><span>http://www.anshuldudeja.com</span></p>
</div></div>
And edit the text in red with title and in green with description.
Top widget of home page sidebar is flickr.I would like that you should use it for sure for keeping template beauty.Just how to add flickr photos now.Just have a flickr account if not, and upload your photos you like.
Now just add the below script to the flickr widget from your blogger layout as you can see there with name My Photos.
<script src="http://www.flickr.com/badge_code_v2.gne?count=10&display=latest&size=s&layout=x&source=user&user=XXXXXXXX@N04" type="text/javascript"></script>
And just change the red text with the photo id of yours as you can see it on your photo links in your account.
As i have installed three tabbers in template and all working on one script.I have expanded the tabber script in blogger itself to work so as all of you can use it without bandwidth problems.So loading time of template can increase a bit.So if you not happy with it.Just take the script and upload to your own server and place it before the </head> tag in your template in below format.You will get the script with the download file of template.
<script src='http://your-server-url/tabber.js' type='text/javascript'> </script>
Just change the red url above with your server url.
You will find four 125x125 adds fixed in your template sidebar.Just eiher edit them with yours links and images or remove below codes completely if you don't want them.
<div id='advert_125x125'>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/GR_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/TF_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/VH_125x125.jpg' width='125'/></a>
<a href='#'><img alt='1' border='0' height='125' src='http://www.themeforest.net/new/images/ms_referral_banners/125x125_AJ.jpg' width='125'/></a>
</div>
Hi as i have released this theme in 9 colors,so i wanted that users can switch to any theme they like at any time they want.So i made the switching of the theme very easy and will take hardly a minute to give new look to your template.
As i have given you css file for all 9 colors you can use any color css you like but at any time if you want to switch to other color you will try to upload other color css but this will effect all your widgets so just read simple instructions to switch to other color theme within a minute.
Just check for below codes in your template.You will get them at the beggining of your template codes only.
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#18191b">
<Variable name="linkcolor" description="Link Color"
type="color" default="#58a" value="#6099ff">
<Variable name="textcolor" description="Text Color"
type="color" default="#333" value="#a3d5ea">
body#woothemes {
background:$bgcolor url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaaQjR8XrK0Tp0srM_QbCQ6jllJ1-rcR3bTrqbHhyAa8AwVpuHZAMk_UKt33vR0Nq5T6u8oIvYdvXHVGtcMOsOiEwAy7tPWJeuO9ltektrYlE1y7spCca6OAkwaJcNIsEWPkvVIsrRXMXS/s1600/bg.jpg) repeat-x center 0;
color: #e9e9e9;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 18px;
}
Just change the red values of three colors and one background image in your template with values contaied in the other color styles and and your new color theme is ready.It will hardly just take a minute.So Enjoy It and have 9 different themes in 9 days.
Template Full Support
If You really liked the template and want full support for this template,just use the paypal button at my blog sidebar to appreciate my work and make my time worth,i spent on this template design.
No comments:
Post a Comment