Other blogger templates you may like are Warpack and BrandNew Folio.

Hacks Installed In Template Or You Can
- Horizontal Navigational Menu Links
- Search Box For Blog
- Swap Title Hack For Blogger
- Embed Comment Form
- Magazine Style Widgets
- Hidden Navbar Layout
- Removed Showing Posts Wih Labels
- Removed Subscribe To Posts Atom
Features Of The Template
- Featured Section
- Tabber Widget
- Fixed Width Template
- Three Column Blogger Template
- Right Sidebar
- Menu And Submneu Links
- Compatible With Mozilla, Chrome and IE7
I request you to Please Back Up your blogger template and all blogger widgets to your desktop or just copy paste all sidebar widgets codes to notepad and save to your desktop for further use in this template.
Installation
- Using Tabber Widget In Sidebar
- Using Featured Section
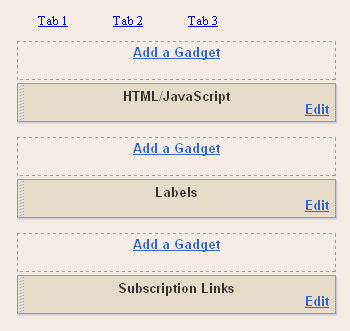
Go to Design > Page Elements . You will see the structure in sidebar like image below.First three Add a Gadget elements are for three tabs of tabber, then comes the sidebar gadget.

There are three Add a Gadget.
First Add a Gadget for Tab1
Second Add a Gadget for Tab2
Third Add a Gadget for Tab3
So you can add your three widgets in first three Add a Gadget widget to show them up in tabber.
And now how to edit the title text of three widgets of tabber.
Go to blogger edit/html and press ctrl+F and search for
<ul class='tabsnav'>
<li class='fea'><a href='#Tabber1'> Tab 1 </a></li>
<li class='rec'><a href=' #Tabber2'> Tab 2 </a></li>
<li class='pop'><a href='#Tabber3'> Tab 3 </a></li>
</ul>
Now you can change the red text with your three titles you want for three widgets of tabber.
In blogger Design >Edit/html, you will find the below codes for featured section.Just edit them as i told below.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slidearea'>
<div class='widgets' id='tabzine'>
<div class='tabdiv'>
<span class='tabshadow'/>
<div class='videoid' id='feature-98'>
<img alt='' class='slidim' height='300' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgierIuUkzrH_VqexYAuJp24cnHBm57KHVOHODdXN6MqFuRkAkuCbi1XvoM2eoVMYqX_6bEkbWSYR2DE7AoGyqinft1AG1O3d3ny3JzssdgDwSwczT3e0f_kmZM6_Cd9IZTaRhTU20AHSCi/s1600/1.jpg' width='1000'/>
<div class='featpost'>
<p><a href='POST-LINK'>Welcome to WordPress. This is your first post. Edit or delete it, then start blogging! Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, ... </a> </p>
</div>
</div>
<div class='videoid' id='feature-56'>
<img alt='' class='slidim' height='300' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfmc4NSYXEJZCyngjQzvJjuD-gfRwW1MjueNlNZZNTixgx712Wiw1fcxn0iGe0OeM3QuiOnzlmMilmR_eF9wJjg0jfWbkzFB-eOz-CJFsmGItKqqNa_G18BL9tj6PSxV8g8ArdBAXD_Msg/s1600/2.jpg' width='1000'/>
<div class='featpost'>
<p><a href='POST-LINK'>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, ... </a> </p>
</div>
</div>
<div class='videoid' id='feature-54'>
<img alt='' class='slidim' height='300' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhM8TuMA2TYQS5toAJHHoivtc67gyVh1X9c40AQWNyMEeXlRUYo_abg3v7mv0GuWuVCRfW7eKuhSEblyHrFUOv3qXjg7zCf825twTmnOoGX7q5i6FS3fhgwFpyNs5V99SSqhjzDKFs2o60i/s1600/3.jpg' width='1000'/>
<div class='featpost'>
<p><a href='POST-LINK'>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, ... </a> </p>
</div>
</div>
<div class='videoid' id='feature-52'>
<img alt='' class='slidim' height='300' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjd4kJJR90AjI_hdT08UwakoO_fHJecMQgMnt1CyleyOwGvqi8kkDm0Dh_MmVxsaPf-a0SL7LTh3P8J5-31477kBAYecjcu4ZACx0FWtRdHESkD7lgoa7CE00SUt3w85CV6LMvzKqQKNDd2/s1600/4.jpg' width='1000'/>
<div class='featpost'>
<p><a href='POST-LINK'>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, ... </a> </p>
</div>
</div>
<div class='videoid' id='feature-50'>
<img alt='' class='slidim' height='300' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1BGMgebV0DE4o1AJXZyaJm75KxmPAhNXiavTlgbaVr-FlBi2veVY8X8Vpd5F_vKkKJ8OdTqtt-QXUDK1uE4AVQt2ZAw-TJntpPRdl7ta8higG8fUqvAu7fXMsVuLgZ3Q1eFBoO4GHPRlU/s1600/5.jpg' width='1000'/>
<div class='featpost'>
<p><a href='POST-LINK'>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, ... </a> </p>
</div>
</div>
</div>
<ul id='tabnav'>
<li>
<a class='listab' href='#feature-98'>
<img alt='' class='boximage' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikhcSPw8XzF1EqEuCLoeG8KTCnAulGm30to5DzOel6bwGi_9FB1P4ht0QOFaMt37ivr7OLBFhZKYMqDFtC__qQNcauZ8sdRb5hunSPbHHAGQ09N1Ruo8HUQ2nFaJrsXk1IqMvhmIu4F30f/s400/6.jpg' width='180'/>
</a>
</li>
<li>
<a class='listab' href='#feature-56'>
<img alt='' class='boximage' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbgb8Q9Z7s5mdOr8XCG4kXl9rviZY1snxfPOne4IUp9qGs9n0tTAPQstnPcPfdEq1CZ-ZvhkKbeUiIOOV04AgRNJUYWqMWzGFc0wIzsaWjgMAOl0kNq_mBCjCyADU9DO_jhLPw14EPieVl/s400/7.jpg' width='180'/>
</a>
</li>
<li>
<a class='listab' href='#feature-54'>
<img alt='' class='boximage' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKk1r66ibg2nLad7BWtYhGVqqAFZVRo9MdJRkQfxBzPNKkLKdZgtRYWihqtU2gLlNDtVjaMt0bPhlesoZwurMjxUeT_MOE40xEf1ZUj-lEZDW7lj6Ki5ZzABmcZONPTVHYmsG8oWrlNpH/s400/8.jpg' width='180'/>
</a>
</li>
<li>
<a class='listab' href='#feature-52'>
<img alt='' class='boximage' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC401yILTEdlEFoVJCO_7m9t5Aq9UIN3AdI2KIrfJAx2063yY_ZWPY0wY5WA_JL062LHJhAKhVTBPlTU1x0Yin_FVyxUPGa8FTdrbX7Y4MLsxYiE5YfcLo1K9d0DLLRG7BzGoY-RnHQImn/s400/9.jpg' width='180'/>
</a>
</li>
<li>
<a class='listab' href='#feature-50'>
<img alt='' class='boximage' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBM30kxfkD0efwV5FsPW2LsaUzuQoxaLkYctHuH7R_ZJFwjyCxtJfTydUJIGwgh_aaigC7vrdfs4pk9pbhKLltozXxgwQRhiRyXj02Ik9eB_KpPtnMF1V2LpFMl5DZoXKSP1jaZIlSNEbA/s400/10.jpg' width='180'/>
</a>
</li>
</ul>
</div>
</div>
</b:if>
Just there are 5 posts in featured section.You can edit the red highlated image link with your image of size close to 1000 by 300 and bold Text POST-LINK to your post url and at last the green text with post summary you want to show up.
Similarly you can do for next four posts of featured section following the first one which you edited as i showed you above.
After editing the four posts as i said you will get codes for 5 thumbnail of your featured posts.I have highlated the image link again with red you can change that also with your thumbnail image of size 180 by 80.
If you still have any problems , Leave your comments below.
No comments:
Post a Comment