The other blogger template which you will like for sure is chucky template and irresisitible.

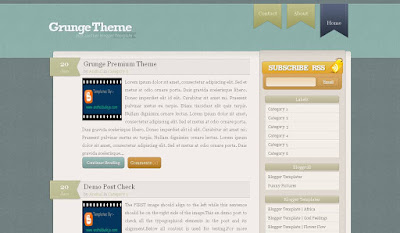
Grunge Template Installation
- Header Logo
- Header Description
- Top Navigation Links
- Date Header Format
- Sidebar Rss Widget
- Archive Format
Just find for below image link in your blogger codes and change it with your logo image or get the psd file for this logo from wordpress download and make yours.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiFbx94LSBjwZSv0rdb3J59UXJPJQ5cmPwVRkMCyoN4TAWw-y55HRHEBPTxd07NJ0Y51ryY99XnW486xUpp9vTnF3KxuC-2AZcPHhSskwOTUk54NLbebGkwQHtVYdmhXQuOy_-h-ni2fwg/s800/logo.gif
Just find below codes and edit the red content with your description.
<div class='logo'><a href='/'>
Just another Blogger Template</a>
</div>
Just find the below codes and edit the green links and red text with yours.
<ul class='topnav'><li class='home-current-item'><a href='/'>Home</a></li></ul>
<ul class='topnav'><li class='page_item page-item-2'><a href='/about/'>About</a></li>
<li class='page_item page-item-3'><a href='/contact/' title='Contact'>Contact</a></li>
</ul>
Just Go To Blogger Layout > Settings > Formating > Date Header Format and just select the format as shown in picture below and save it.

Just find the below codes
<div class='subscribe-wrap'>
<a class='subscribe-rss' href='/feeds/posts/default'/>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-URI-HERE', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:none; padding:0;'>
<div class='email-input'><input name='email' type='text' value=''/></div>
<div><input name='uri' type='hidden' value='YOUR-URI-HERE'/></div>
<div><input name='loc' type='hidden' value='en_US'/></div>
<div><input class='email-go' type='submit' value=''/></div>
</form>
</div>
Now /feeds/posts/default is highlited red in above codes,as this is your default blogger feeds address as there is no need to change it but you can change it with your feedburner address too if you like if you have burned your feed with feedburner.
Replace YOUR-URI-HERE highlited red in above codes with your email feed uri if you have burnt your email feed with feedburner.
If you are using blogger archive in your sidebar i suggest to select these settings.Just go to Blogger Layout > Click On Edit Button Link of Blog Archive Widget . A pop-up window will open just select from there the style as Flat List.As archive will work perfect for it.



No comments:
Post a Comment