As adding of it is mostly same as like adding of retweet button to each blogger posts.
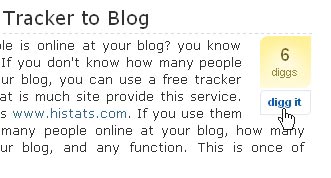
As we can add button in two ways one is to make it float to the beggining of posts to right or left where ever you want and second is to show it at the end of posts when it ends.Both demo pictures you can see below.

Now to add digg button like this just above in picture Follow these steps.
(a) Follow this Method If you are not using read more hack.
Login To Blogger Go to Layout > Edit Html > Expand Widgets > Press Ctrl+F and find for below codes
<p><data:post.body/></p>
And replace them with below codes.
*Note:-If you dont find above code you find this one <data:post.body/> and replace it.
<p>
<!-- DIGG -->
<div style='float:left; margin-right:10px;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
<data:post.body/>
</p>
(b) Follow this Method If you are using read more hack.
As Problem is every blogger is using read more function and all with different techniques,as some using on only read more funtion and some read more function with thumbnail and some do it manually.But i will tell on simple method to add it easily to every one.
Every thing as i told above has to be done same,if you are using read more function but only the difference is that you will find this code <data:post.body/> Twice in your template and just what you have to do is replace this code with the below one,with first one you get in template.
<p>
<b:if cond='data:blog.pageType == "item"'>
<!-- DIGG -->
<div style='float:left; margin-right:10px;'>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
</b:if>
<data:post.body/>
</p>
Now Save Your Template.
Second way of adding digg button that is after post when it ends,like picture below.

(a) Follow this Method If you are not using read more hack.
Login To Blogger Go to Layout > Edit Html > Expand Widgets > Press Ctrl+F and find for below codes
<p><data:post.body/></p>
And replace them with below codes.
*Note:-If you dont find above code you find this one <data:post.body/> and replace it.
<p>
<data:post.body/>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
</p>
(b) Follow this Method If you are using read more hack.
Every thing as i told above has to be done same,if you are using read more function but only the difference is that you will find this code <data:post.body/> Twice in your template and just what you have to do is replace this code with the below one,with Second one you get in template.
<p>
<data:post.body/>
<script type='text/javascript'>
digg_url = '<data:post.url/>';
</script>
<script src='http://digg.com/tools/diggthis.js' type='text/javascript'/>
</div>
</p>
And Thats It . Complete addition of digg button to your Post. I Hope now you will add it easily and successfully. Let me Know if you feel any problems.
No comments:
Post a Comment