Other free premium blogger templates you would like for sure are Texture Art, Maimpok and Masugid.
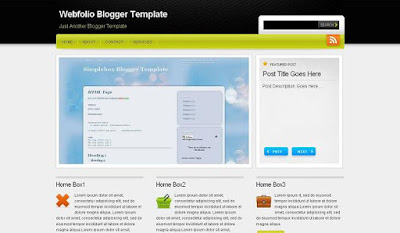
Full Version Magazine Style

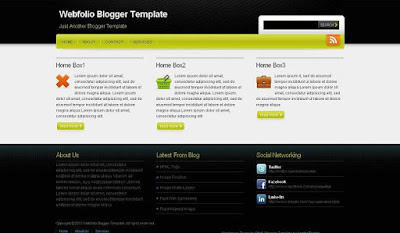
Magazine Style Without Gallery

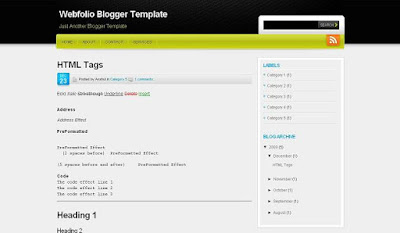
Simple Version, No Magazine Style

Webfolio Template Installation
- Date Format
- Home Page Widgets
- Featured Slider
- Footer Social Buttons
Just Go to Blogger Settings > Formatting > Date format
and select this type of format Monday, April 19, 2010
Just Go To Blogger Layout > Page Elements ,you will see three add a page Element widgets at top below slider.Just add all widgets there which you want to show only on homepage.
Just for writing post summary or text,write the content in below format in text widget or HTML/Javascript Widget.
<p>Text goes here</p>
<a href="Post-URL-HERE" class="more-link">read more</a>
Find the below codes.
<!-- slider item -->
<div class='panel'>
<div class='image'><a href='Post-Url-Here'><img border='0' height='337px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrRJi_bRraVWMz1msLPT4DU3TpihcRpwuBzxLl2wGTxSsOb4AOfv3xxqt0wAEWUQp_w3p3bYBWHr5n1LUEJEPEut0yxhUfNt0IX18bW1NU_8PdcxX8oiAehxdHZHVvtQvKTTYvsa9YaBI/s1600/Simplebox+Blogger+Template.jpg' width='600px'/></a></div>
<div class='right'>
<div class='text'>
<div class='featured'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSJjrlLfoNsvImr89gOZRdu2WToRNqYmoK1-KrK7yt6rJgEA-GuB1kPo16nkhVC1CzIpW5kWUJYjkqyEb-ajKJYALhxgYoime5rOxmOyrJjftw7fGk2ZA3_k3b7fuRYpXsShoGvB9tcvaR/s400/ico_star.png'/> FEATURED POST</div>
<h1><a href='Post-Url-Here'>Post Title Goes Here</a></h1>
<p>Post Description Goes Here.... </p>
</div>
</div>
</div>
<!-- slider item -->
<div class='panel'>
<div class='image'><a href='Post-Url-Here'><img border='0' height='337px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDPOUQtDNdkoKwLHMUT_f9PtJYWnepD8Ix3ClXlU6G8nTP806p3w_A6i8l8BKToAzxdl4WnVzusaeDBWnmsVZEQdoF7psXzkNLArRWHPlsT7w9KP7llp3Kb1g3IEyY5YXlTymukg-erBo/s400/Florance+Blogger+Template.jpg' width='600px'/></a></div>
<div class='right'>
<div class='text'>
<div class='featured'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSJjrlLfoNsvImr89gOZRdu2WToRNqYmoK1-KrK7yt6rJgEA-GuB1kPo16nkhVC1CzIpW5kWUJYjkqyEb-ajKJYALhxgYoime5rOxmOyrJjftw7fGk2ZA3_k3b7fuRYpXsShoGvB9tcvaR/s400/ico_star.png'/> FEATURED POST</div>
<h1><a href='Post-Url-Here'>Post Title Goes Here</a></h1>
<p>Post Description Goes Here.... </p>
</div>
</div>
</div>
Just replace all red content above as written and also the image link.And keep editing all as below.You can add as many slider items also you want.Keep on adding them.
If you like the social networking widget in footer of template demo then you can use below codes to use it else use any other widget you like.
<ul id='social'>
<li class='twitter'><strong>Twitter</strong><br /><a href='http://twitter.com/anshuldudeja'>http://twitter.com/anshuldudeja</a></li>
<li class='facebook'><strong>Facebook</strong><br /><a href='http://www.facebook.com/anshuldudeja'>http://www.facebook.com/anshuldudeja</a></li>
<li class='linkedin'><strong>Linkedin</strong><br /><a href='http://www.linkedin.com/companies/your-username-here'>http://www.linkedin.com/companies/Your-username-here</a></li>
</ul>
I hope you will like this template for sure.If any problems leave the comment below.
No comments:
Post a Comment