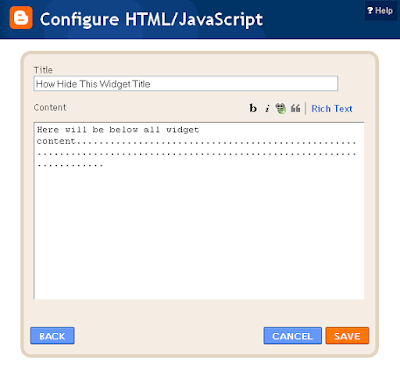
So i will be going to tell you how to make that title disappear from that widget.Below image will make clear what i am trying to hide and what content only want to show.

Just add any blogger widget you want to add in your blogger layout.Keep the title blank and place widget content and try to save it, the widget will show an error and will ask you to give title, means you are forced to give title to widget.
Dont worry just add title to it related to content.Now if you dont want to show that title follow the tutorial.
Suppose i have added the title Our Partners to it.But i dont want to show that title in blog.
Now just go to Blogger Design > Edit Html > Press Ctrl+F
and search for title like i will search for - Our Partners.
Then you will get title in one widget line like below.
<b:widget id='HTML3' locked='false' title='Our Partners' type='HTML'/>
Now what you have to do is to get id of widget that is written in red in above code.
In above example it is HTML3.
Now after getting the widget id, find for ]]></b:skin> tag in your template and place the below code before it and your widget title will get hide for you.
#HTML3 h2 {display:none;}
Just be sure to change the HTML3 with your widget id which you find for your widget.
Just Enjoy this small css hack........which is very useful for many bloggers :)
No comments:
Post a Comment